
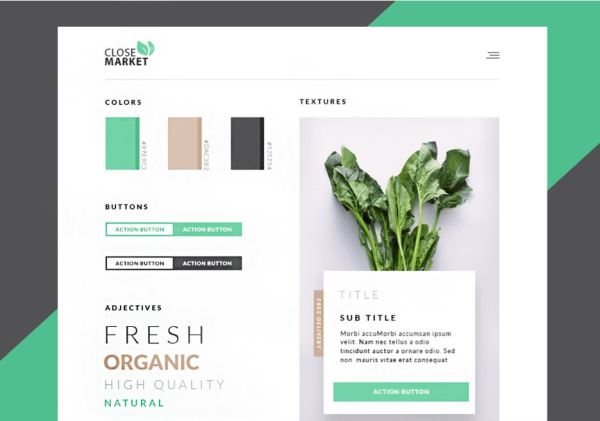
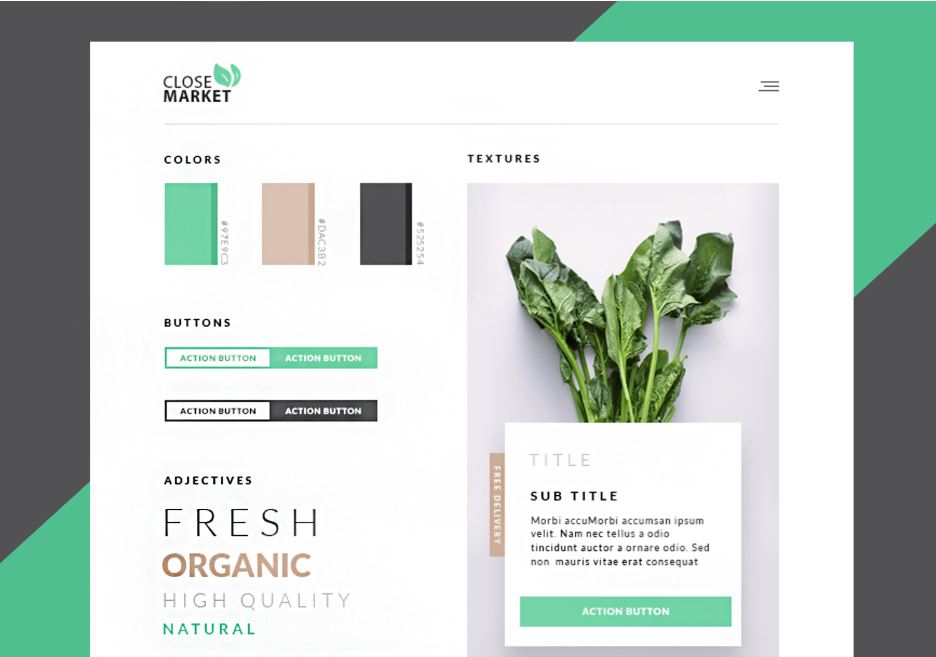
A website moodboard is a visual representation of the overall design direction and aesthetic for a website. It typically includes a collection of images, colors, typography, and other design elements that help to convey the intended look and feel of the website.
The purpose of a website moodboard is to establish a visual direction for the website design and to ensure that all stakeholders involved in the project are aligned on the design aesthetic. It can also serve as a reference for designers as they create mockups and design elements for the website.
Website moodboards can be created using a variety of tools, including physical collages, digital tools like Canva or Figma, or even Pinterest boards. The key is to gather a collection of images and design elements that capture the desired mood and style for the website
Some easy steps to create a Moodboard
- Define the purpose and audience: Before you start creating a moodboard, it’s important to understand the purpose of the design project and the target audience. This will help you choose the right images, colors, and other design elements that will appeal to the audience and align with the project goals.
- Collect inspiration: Gather images, colors, typography, and other design elements that you feel capture the mood and style you want to convey for the website. You can collect these from a variety of sources, including stock photo sites, Pinterest, or your own personal library of images.
- Choose a format: Decide on the format for your moodboard. You can create a physical collage using magazines and glue, or you can use a digital tool like Canva or Figma to create a digital moodboard.
- Organize the elements: Arrange the images, colors, and other design elements in a way that makes sense and visually communicates the intended mood and style. You can use different layouts and design principles to achieve this.
- Refine and edit: Once you have your initial moodboard created, take some time to review it and refine it. Remove any elements that don’t fit or aren’t necessary, and add new elements if needed.
- Share and gather feedback: Share your moodboard with stakeholders and team members, and gather feedback. Use this feedback to make any final tweaks and adjustments to the moodboard.
you can further get information and ideas from this website URL bellow,
https://www.justinmind.com/blog/mood-board-examples-design-website-app/